Oi, tudo bom?
Deu pra perceber que o blog está com algumas coisas diferentes, o cabeçalho, algumas cores e inclusive uma coisa que queria a bastante tempo mas estava pensando se realmente ia ser bom coloca-ló, que o menu fixo ali no topo.Resolvi fazer um tutorial de como eu coloquei ele aqui, e pra quem não entende de HTML vai conseguir adicionar no blog.Eu vi esse post (acredito que seja o original, no ButLariz).Vamos ao tutorial:
A aparência do menu:
1- Primeiro, copie esse código:
.menutopo { z-index: 333; position: fixed; top: 0px; left: 0px; right: 0px; height: 25px;padding:18px; color: #fff; background-color: #000; font-size: 18px; text-align: center;font-family: 'Calibri'; text-transform: uppercase; }
.menutopo a { color: #fff!important; margin-right: 20px; }
.menutopo a:hover { text-decoration:underline }
.menutopo img { margin-top: -3px; align:right; width: 35px; margin-left: 5px; float: right;}
2- Traduzindo o código:
Color: #fff - Cor da fonte (Os dois "color" tem que ser da mesma cor)
Background-color: #000 - Cor do fundo
Fonte-size: 18px - Tamanho da fonte (Alterar o numero,s em apagar o "px")
Font-family: 'Calibri' - Nome da fonte (Se não conhecer muito nomes, no Word tem os nomes)
text-transform: uppercase - Texto maiúsculo
Text-decoration: underline - Texto sublinhado (quando passa o mouse) / para tirar, é só no lugar de underline colocar none.
Padding: 18px; - Tamanho em volta. Mude o numero para deixar mais fino ou mais largo
Extra: Não sabe que cor usar? Entre nesse site que tem a tabela de cores, então copie o "Código Html"
Essas são as coisas que você pode mudar, se você não entende de css e html não mude nada além do indicado.
Colocando no Html:
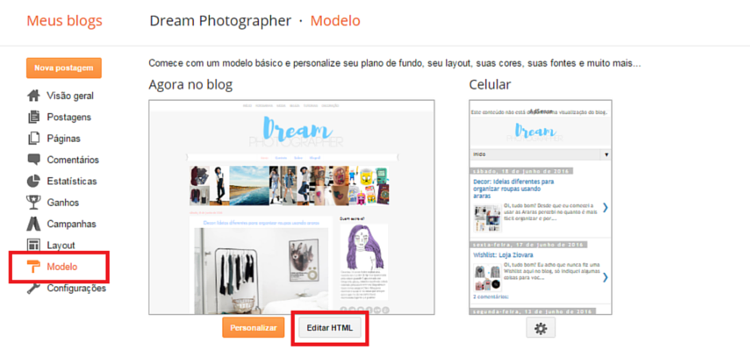
3-Agora vá em Modelo e Editar Html como na imagem:
4- Aperte em qualquer lugar dentro do quadrado, e pressione CTRL+F, vai abrir uma caixa de pesquisa.Nela você digita: ]]></b:skin> E aperte Enter.
5- ANTES dessa tag → ]]></b:skin> ← cole o código que você copiou e altere o que for preciso. (Cor da fonte, do fundo, etc).Vai ficar assim:

Clique em salvar.
Esse é só o css (o estilo) do menu.Agora vamos de fato coloca-ló no layout.
6- Vá em Layout e "Adicione um Gadget" na Barra lateral (Em alguns blogs da erro se for em outro lugar).Porém, o menu vai aparecer de qualquer forma.

7- Clique em Html/JavaScript e cole o seguinte código:
<div class="menutopo">
<a href="/"> Início </a>
<a href="LINKAQUI"> TÍTULO </a>
<a href="LINKAQUI"> TÍTULO </a>
<a href="LINKAQUI"> TÍTULO </a>
</div>
LINKAQUI você vai colocar o link desejado, e em TÍTULO o nome que vai aparecer.
Se quiser mais que 3 categorias é só copiar e colocar embaixo do outro isso:
<a href="LINKAQUI"> TÍTULO </a>
Agora, é só clicar em salvar organização.Lá no blog da Lariz tem um bonus para colocar caixa de pesquisa.Prontinho, você vai ter seu menu fixo! Se acontecer algo errado ou tiverem dúvida, comentem e vou tentar ajuda-lo :D



To pensando em colocar no meu, adorei o tutorial, sou muito perdida com essas coisas! Amei o blog, lindo demais, ja estou seguindo!
ResponderExcluirbeijos
Maria Eduarda
www.theopenmindedblog.blogspot.com
Oba! Fico muito feliz que tenha gostado <3
Excluirolá, tenho uma dúvida, estou a tentar meter no blog e não estou a conseguir pôr mais que um link em cada categoria, como se resolve?
ResponderExcluiradorei o blog!!
www.mariamonteechio.blogspot.pt
Oi! Então, não tem como colocar mais que um link em cada categoria, cada pagina tem seu link!
ExcluirObg <3
Essa é sua dúvida?
Excluirmas no seu blog, cada categoria tem vários posts, por exemplo "fotografia", "moda", "beleza", etc... como faz isso?
ExcluirVocê vai pegar o link da categoria e colocar em "LINK AQUI".Exemplo, em cada post que você faz em baixo tem "categorias", ai eu clico na categoria que quero e copio o link.
ExcluirEx: https://dreamphotographe.blogspot.com.br/search/label/fotografia
desculpe estar a ser tão chata, dá para alterar a categoria de um post já publicado? se sim, como? obrigada por estar a responder a minhas duvidas!
ExcluirMagina moça, estou aqui para ajudar! E da sim! Se você usa o blogger é só ir editar a postagem e do lado tem "Marcadores", só mudar lá.
ExcluirAHHHH ADOREEEI
ResponderExcluirEra desse jeito que estava querendo.
Muito obrigada!!!
http://constelacoesvividas.blogspot.com.br/
Oba!! Que bom que gostou e conseguiu o que queria <3
ExcluirBeijos!
Ameii o seu blogue e ja te sigo
ResponderExcluirGanhou com certeza uma leitora fiel
https://coisasdecrespasoficial.blogspot.com/2018/02/estilando-com-pouco-3-dicas-rapidas.html
Gostei muito.Super funcionou parabéns!!!
ResponderExcluirMuito obrigada. Funcionou perfeitamente <3
ResponderExcluirMuito legal...
ResponderExcluirhttps://migrenoticias.blogspot.com/
ResponderExcluirVocê tem algum post de como criar menu com redes sociais e barra de pesquisa? Grata.
ResponderExcluir